Legacy Maemo 5 Documentation/Human Interface Guidelines/Controls
| This article is legacy documentation, and is superseded by Forum Nokia documentation. The Forum Nokia documentation is available as the Hildon 2.2 UI style guide, Fremantle master layout guide and the Hildon 2.2 widget UI specification |
Contents |
[edit] Using Controls Effectively
Although a good number of GTK+ widgets can be used the same way in Hildon as they are with GTK+, some of them require special attention. Apart from that, there are several widgets that are related only to Hildon and were specially designed for mobile devices with touch screens.
Never alter the widgets standard behavior. This allows users to predict the effects of their actions, and thus learn to use your application more quickly and efficiently. Controls that behave in a non-standard way break the user's mental model of how your application works and dilute the meaning of the interface's visual language.
[edit] Text Entry Fields
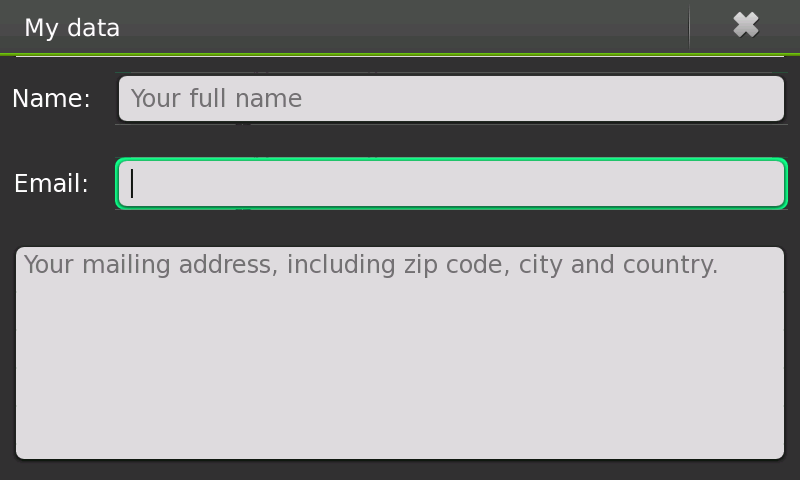
Text entry fields are used for entering one or more lines of plain text. Use a HildonEntry for a single-line text input or HildonTextView if you need a multi-line text input.
[edit] Guidelines
- When the user gives focus to an entry field using the keyboard, place the text cursor at the end of the existing text and highlight its contents (but do not overwrite or delete the existing PRIMARY clipboard selection). This makes it easy to immediately overtype or append new text, the two most common operations performed on entry fields.
- Size text entry fields according to the likely size of the input. This gives a useful visual cue to the amount of input expected, and breaks up the dialog making it easier to scan. Do not make all the fields in the dialog the same width just to make everything line up nicely.
- In a dialog, for example, validate the contents of the entry field when it loses focus or when the window is closed, not after each keypress.
[edit] Behavior of Tab key
The behavior of the Tab key in Hildon differs from what a user might be used in a desktop application. Because no widgets, apart from the Text Entry and Text View, can have focus, the Tab key will only set or change focus if any of the text widgets is present. Otherwise, by default it does not do anything.
[edit] Touch Selectors
Touch Selectors are a set of widgets introduced by Hildon that allow a user to select one or several items from a list. You can use a Touch Selector to achieve similar functionalities that you do with GTK+ widgets that are not advised to be used for mobile devices. For example, consider an application that requires the user to select a favorite fruit from a list. A touch selector can be used for this task.
[edit] Touch Selector Entry
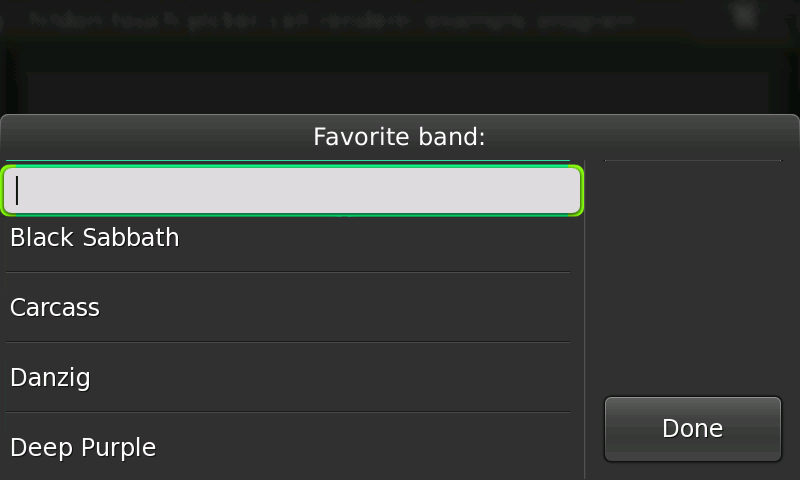
A Touch Selector Entry is a special kind of selector that apart from the normal touch selector functionality also has a text entry on top of the list (see figure 11).
This widget can be used for example in an application where the user is asked to provide a favorite route destination and the application keeps saving the destinations previously entered and suggesting them by having them in the list of the Touch Selector Entry. A different example that might be worth mentioning is an application that asks the user to provide a number that is inside a certain range. The application can provide the most common choices in the list but still allow the user to enter any number in the entry (which would need validation afterwards).
[edit] Picker Button
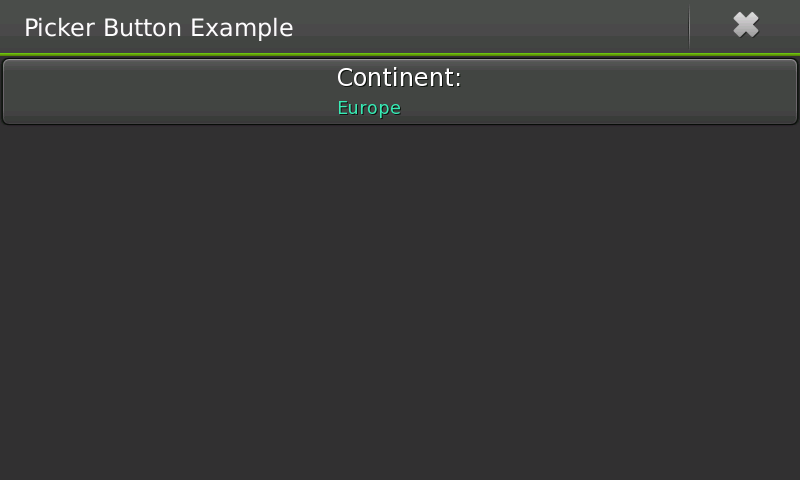
Picker buttons are the way to use a touch selector. When the user presses a picker button, the assigned touch selector is shown so the user can choose an option. The button holds the text returned from the touch select print function as its value like shown in figure 12.
Generally, any group of options from which a user must choose, one must be presented using a picker button.
[edit] Date Selector
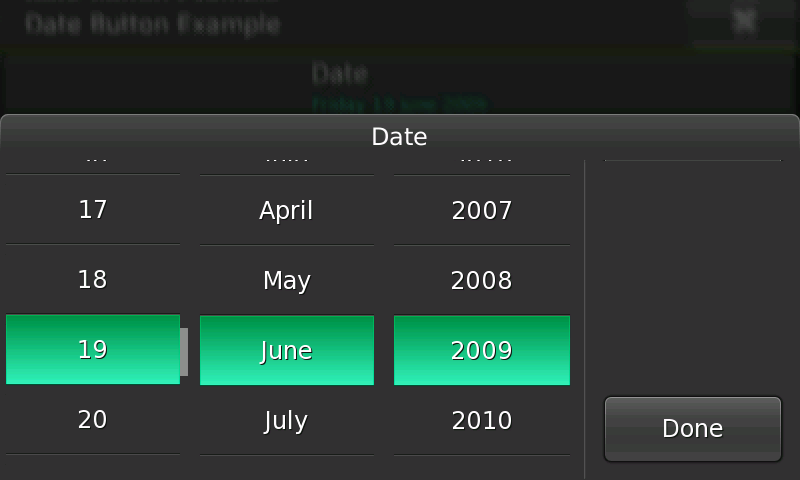
Date selectors are touch selectors that provide an easy way for the user to pick a date like shown in figure 13.
[edit] Guidelines
- Assign the initial date of the date selector according to what is needed, that is, if the date is supposed to represent a future event, set the initial date to either the current day or the day after.
- On the other hand, if what is asked is a birthday, set the initial date to January 1st of the previous year.
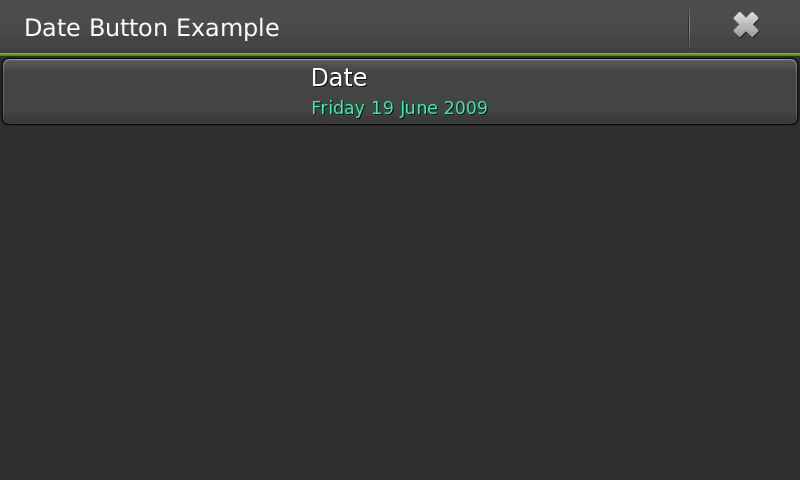
[edit] Date Button
Date buttons work just like a picker button but use a date selector instead of a general touch selector (see figure 14).
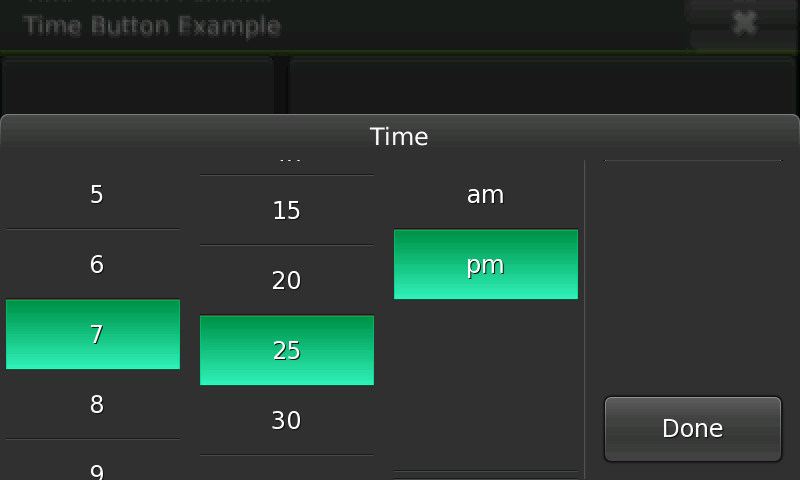
[edit] Time Selector
Just like date selectors, time selectors are touch selectors but target the selection of time like figure 15 shows (hour, minute, second and the AM/PM format depending on the 12/24 hour settings).
[edit] Guidelines
- As mentioned for the date selector, set the time selector's initial time taking into account its purpose and context.
- For example, if an application asks for a date and time of a future event and the user was already asked for the date, in case they pick today's date, set the time selector's initial value to later time than the current time.
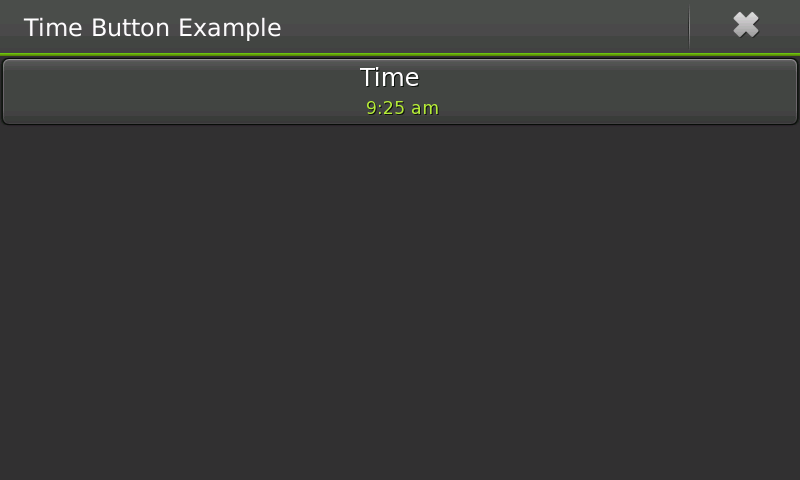
[edit] Time Button
Time buttons launch a time selector when the user presses them and they are the most common way of using a time selector.
[edit] Toolbars
Avoid using regular toolbars in a Hildon application. Fixed widgets like this waste too much precious space that the application can use in a better way.
Many times, toolbars hold controls that perform the exactly same actions as for example a menu or a button. Hence, one way of removing a toolbar is to not consider the actions present on it that the user can already accomplish from another place. For example, text edition applications often use the buttons "New", "Open" and "Save" in their toolbars, when those actions are already present in a menu.
If there are actions designed for a toolbar that were not to be available from anywhere else in the application, then consider creating a new menu item that shows up a subview with those actions. On the other hand, there are actions in a toolbar that are constantly used - in an email application, the "New Message" is likely to be used all the time. Place actions like this together with the application's main contents. So, place the "New Message" button on top of the application's list of messages.
[edit] Exceptional Usage of Toolbars
Although you should avoid toolbars, there are special cases where they can come handy without compromising usability. For example, in an image edition application, if the application shows only the image, you can use a toolbar to provide quick access to edition tools.
[edit] Special Toolbars
Hildon provides special toolbars that target some specific need: find toolbar and edit toolbar.
[edit] Find Toolbar
A find toolbar presents a familiar way for the user to enter search content. It provides a text entry with a dropdown list that contains the search terms previously entered.
Applications must use this toolbar for search instead of having their own individual search interface.
[edit] Edit Toolbar
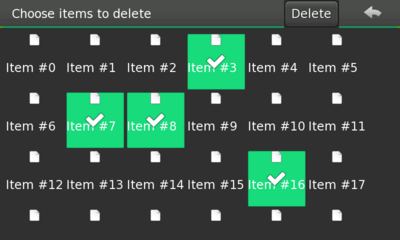
An edit toolbar allows the user to perform an action for a number of previously edited items. For example, an application that allows the user to delete a list of messages must have an edit toolbar that deletes the selected messages when the user clicks the toolbar's button.
Figure 17: Edit toolbar
The toolbar's button should display a label describing what will be done. For the mentioned example, the button's label must be "Delete" (similar to what is shown in figure 17).
[edit] Buttons
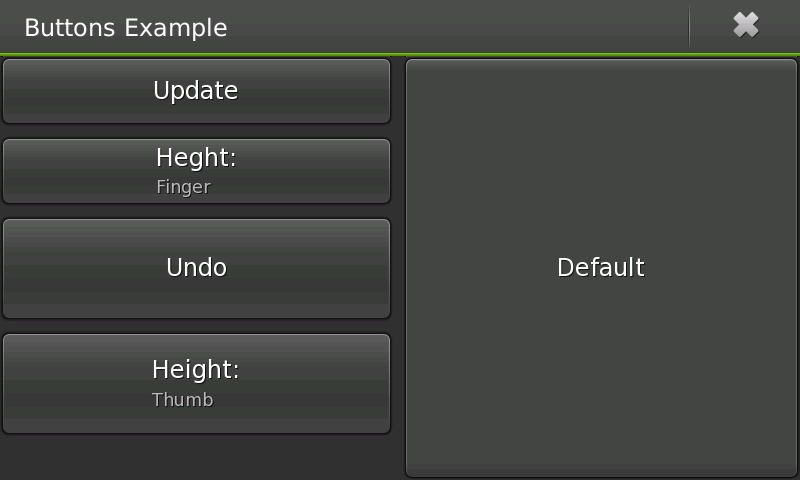
In Hildon, you can use either a classical GTK+ button or a Hildon button. The latter has a title and value instead of just a label. The title appears in an upper area in the button with the value on the bottom part. For the GTK+ button case, you can create a normal GTK+ button but establishing a size that is optimized to be used by fingers - like the first and third buttons on the left side of figure 18.
Apart from the automatic height (button on the right in figure 18), a Hildon button is usually set to a "finger" or "thumb" heights like the buttons labeled "Update" and "Undo" in figure 18 respectively.
[edit] Guidelines
- Label all buttons with imperative verbs, using header capitalization. For example, Save, Sort or Update Now.
- After pressing a button, the user expects to see the result of its action within one second. For example, closing the window or opening another.
- Avoid using dimmed/insensitive/disabled buttons if possible. Especially when that button is the main element to be pressed to continue the UI flow. For those situations, the button must always just keep the active look, but do nothing when the action cannot be performed. Banners or errors must not show.
[edit] Check Buttons
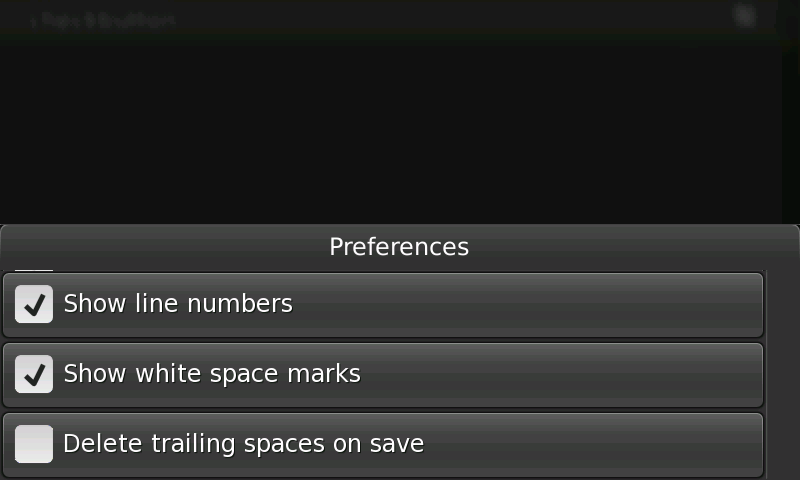
Check buttons are very close to the GTK+'s check boxes but in a form of a button (see figure 19) like the name suggests. They are used to represent two states of a given property. Below there are some guidelines taken and adapted from the GNOME HIG's Check Boxes Section as they apply to this widget.
[edit] Guidelines
- Do not initiate an action when the user presses a check button.
- Pressing a check button should not affect the values of any other controls. It may hide or show other controls, however. Avoid using disabled/dimmed state.
- If toggling a check button affects the visibility of other controls, place the check box immediately above or to the left of the controls that it affects. This helps to indicate that the controls are dependent on the state of the check box.
- Use sentence capitalization for check box labels, for example, Use custom font.
- Label check button to clearly indicate the effects of both their checked and unchecked states, for example, Show icons in menus. Where this proves difficult, consider using two radio buttons instead, so that both states can be given labels.
- Label a group of check buttons with a descriptive heading above or to the left of the group.
- Do not place more than about four check buttons under the same group heading if they are the height of a finger or three if they are the height of a thumb. If you need more check buttons, consider using a touch selector with multiple selection enabled.
[edit] Toggle Buttons
Toggle buttons look similar to regular buttons, but are used to show or change a state rather than initiate an action. A toggle button's two states, set and unset, are shown by its appearing "pushed in" or "popped out" respectively.
Use toggle buttons only as filters in a View Menu (see figure 8), outside the menu, use a picker button instead, because toggle buttons can create confusion because they look like regular buttons.
As for the filters in a View Menu, just like in other uses, group the buttons visually. This makes it easier for the user to understand that each button represents an option among others when different options are displayed together. Also note that the toggle buttons are in fact GTK+ buttons and so they do not support having a title and a value, for example, as a Hildon button does.
[edit] Guidelines
- Only use toggle buttons as filters in a menu. Use them in groups, so they are not mistaken for regular buttons. Make the group behave like either a group of check buttons or a group of GTK+ radio buttons, as required.
- Use the same text or graphical label for a toggle button whether it is set or unset.
[edit] Notebooks
The only case where a notebook must not be used in Hildon is to be assigned to a wizard. The normal use of a tabbed notebook is not advised in Hildon, use subviews instead.
[edit] Progress Indicator
Sometimes, you must show the user that the application is performing some kind of task for which the user must wait. To do this, assign a progress indicator to the dialog or window.
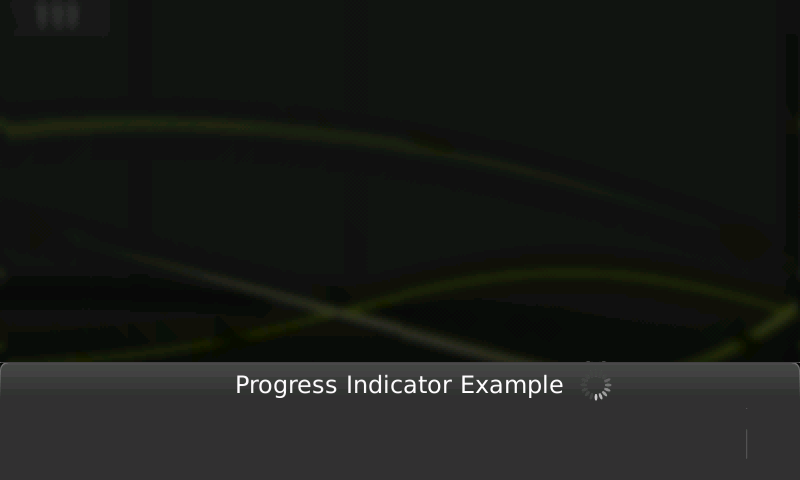
A progress indicator is a non-intrusive spinning icon that is placed in a dialog's or window's title area, and it gives the immediate feeling that some operation is being processed (like shown in figure 20).
[edit] Guidelines
- Avoid the use of classical progress bars. Instead, use the progress indicator.
- When the progress indicator is set on a dialog, the dialog should not be allowing any use of the contents, that is, either showing non-interactive contents or not showing any content at all.
- For operations that take a while, consider also showing a banner when the long lasting operation starts. The banner should just remind the user that the task has started, for example, "Downloading messages". The banner should have a standard timeout, it should not be always visible during the time the task is being performed.
- If you need to explain the user what the current step of the operation that a progress indicator is representing, use a banner. Use simple and short descriptions for the steps, for example, "Authenticating", "Downloading" or "Closing connection", instead of "Authenticating user in the server", "Downloading all messages from server" or "Shutting down the connection with the server".
- Even if some widgets present in the dialog are related to each step of a running operation, do not show them after the step, show all of them when the application is finished.
[edit] Sliders
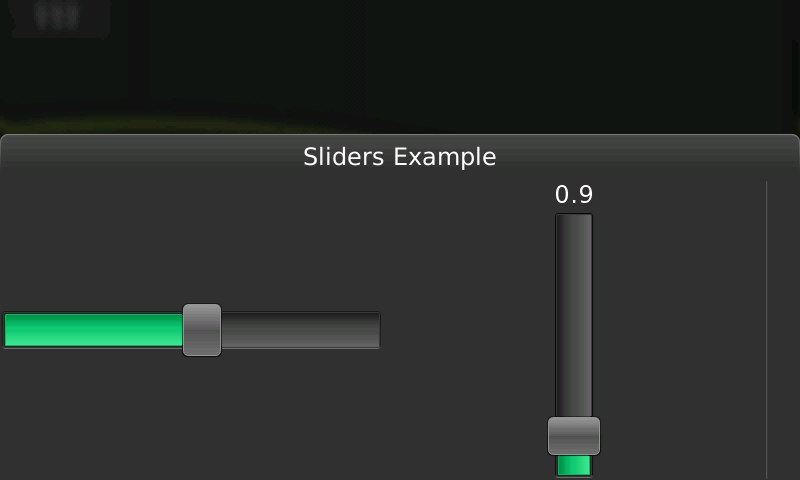
In Hildon, a GtkVScale or GtkHScale which returns a vertical or horizontal finger usable slider (like in figure 21), respectively. This widget must follow the same guidelines that are advised on GNOME HIG in the Sliders section.
- This page was last modified on 31 January 2011, at 14:34.
- This page has been accessed 36,390 times.