Legacy Maemo 5 Documentation/Desktop Widget UI Guidelines
Contents |
Purpose of this document
The Desktop Widget Guidelines‐document is intended as an aid for developers to build Desktop Widgets according to the design philosophy, interaction model, and visual look‐and‐feel of Maemo 5.
By following these guidelines, developers are assured to build Widgets that are consistent, and accessible for end‐users.
This document is supported by the Fremantle Master Layout Guide and Hildon 2.2 UI Style Guide for visual guidance and references, as well as by the Hildon 2.2 Widget UI Specification for interaction and technical background information.
Introduction
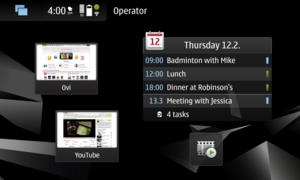
Desktop Widgets can be defined as miniature applications – or applets – that reside on the Desktop for convenient, fast access to useful information or controls. Maemo 5 contains up to four Desktops, as illustrated in Figure 1, totaling in 3200x424 pixels of screen real‐estate for Desktop Widgets.

Figure 1. Maemo 5 includes up to four Desktops for Widgets.
N.B. In Maemo terminology, in addition to Widgets, Maemo 5 also includes Application shortcuts, Web bookmarks, and Contacts. Technically, however, these are considered Desktop Widgets as well, and the same guidelines apply. Thus, for the sake of readability, the term “Widget” used in this document encompasses all the aforementioned applets.
Widget design
Design philosophy
While Widgets can be understood as small applications, the design philosophy for developing a Widget differs greatly from that of an application. Most notably, Widgets are not supposed to replace applications in terms of their use and feature set, rather compliment them; consider the following guidelines as the fundamental design goals of building an appropriate Widget:
- Widgets must provide information or controls quickly and in an obvious manner; every feature and command should be immediately understandable, and accessible with a single tap.
- Widgets must provide only the most crucial features; they must be simple and efficient, designed to accomplish only a few tasks – but accomplish those extremely well.
- Widgets must be as compact in size as possible; even though Maemo 5 offers a generous amount of screen space, users must be able to place several widgets on each screen to minimize the need for excessive screen switching.
N.B. Due to the high pixel density of the physical screen, tappable elements must be at least 70x70 pixels in size for convenient finger use.
Due to the aforementioned design goals, not every application can be transformed into, or any data set presented with a legitimate Widget. Before starting development, consider whether the Widget provides any value for end‐users in comparison to existing applications or websites that can be one tap away via Application shortcuts or Web bookmarks.
Stock Widgets
Maemo 5 includes following Widgets, outlined in Table 1.
| Widget name | Description | Dimensions (in px) |
| Application shortcut | Provides one‐touch access to an application | 96x96 |
| Calendar widget | Displays the current date and upcoming calendar events | 352x252 |
| Location widget | Displays the current location of the user on a map | 316x368 |
| Media Player widget | Provides Media Player status and controls. | 338x148 |
| Ovi widget | Provides access to Ovi services | 670x88 |
| RSS widget | Displays the latest RSS feeds | 316x368 |
| Tutorial widget | Presents a tutorial on how to use the device | 800x72 |
| Web bookmark | Provides one‐touch access to a web bookmark | 176x146 |
Table 1. Overview of stock Widgets included in Maemo 5.
Configuration options
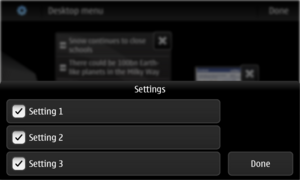
Widgets that can be configured include a configuration‐button accessible in Edit mode. Tapping on the button reveals a dialog containing all the available configuration options. Figure 2 presents a fictional example of a configuration dialog.

Figure 2. Example configuration dialog for a Widget.
Interaction
Within the Desktop, Widgets are interacted with by taps only. Due to the prioritization of screen switching, Widgets do not support dragging or swiping gestures; this ensures that Desktop screens can be effortlessly panned even if they are filled with Widgets.
NOTE: Dragging gestures are naturally enabled in Edit mode for repositioning Widgets, where screen switching is not supported.
In Maemo 5, Widgets do not support resizing. It is advised to not develop Widgets that dynamically change their size, because their visibility cannot be ensured; since Widgets can be placed near the edges of the screen, or near each other, any appearing elements may become occluded or entirely overlapped by other Widgets, or hidden outside the bounds of the screen.
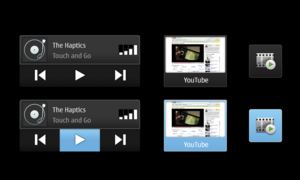
All tappable elements on Widgets should contain a graphical highlight (pressed‐down) state for providing visual feedback on the action. If the entire Widget is a tappable element, such as with Web bookmarks, the highlight state also encompasses the whole Widget. Examples of highlight states are shown in Figure 3.

Figure 3. Examples of highlight states of various Widgets.
Visual look-and-feel
Size
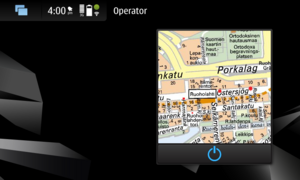
Widgets should be designed to be as compact in their size as possible, avoiding any excessive graphical elements that do not provide any meaningful information or controls. As a rule of thumb, the footprint of a Widget should never exceed half of the Desktop space allocated for Widgets, including a 24px‐padding around the Widget (132,352 pixels total). The largest stock Widgets, Location and RSS, are close to the maximum footprint of Widgets, as seen in Figure 4; another, Tutorial, spans across the entire Desktop, but therefore remains limited in its height.

Figure 4. The Location Widget is close to the maximum size of Widgets.
Margins and positioning
Layouts in Maemo 5 utilize a standardized set of margins. The supported margins for Widgets are outlined in Table 2.
| Logical name | Size (in px) | Additional information |
| HILDON_MARGIN_HALF | 4 px | Marked as red bar in layout images |
| HILDON_MARGIN_DEFAULT | 8 px | Marked as blue bar in layout images |
| HILDON_MARGIN_DOUBLE | 16 px | Marked as cyan bar in layout images |
Table 2. Standard margins for Widgets.
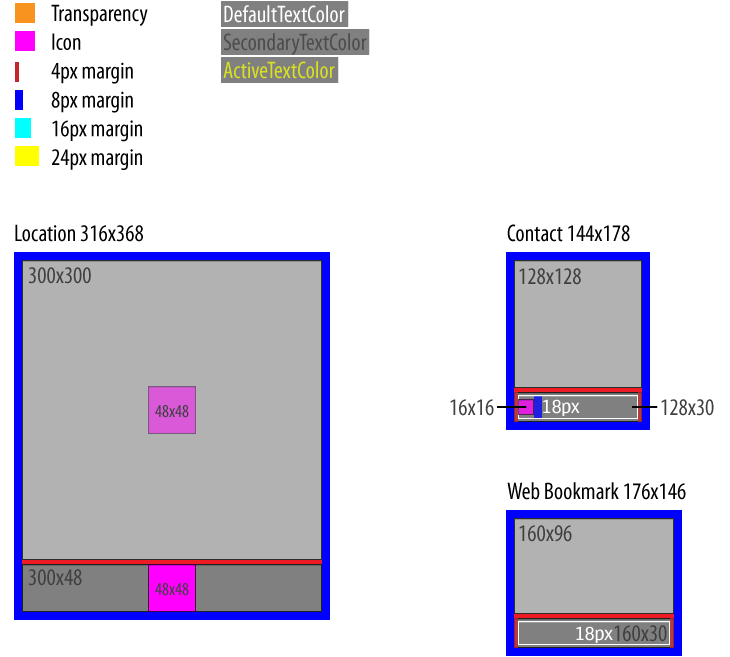
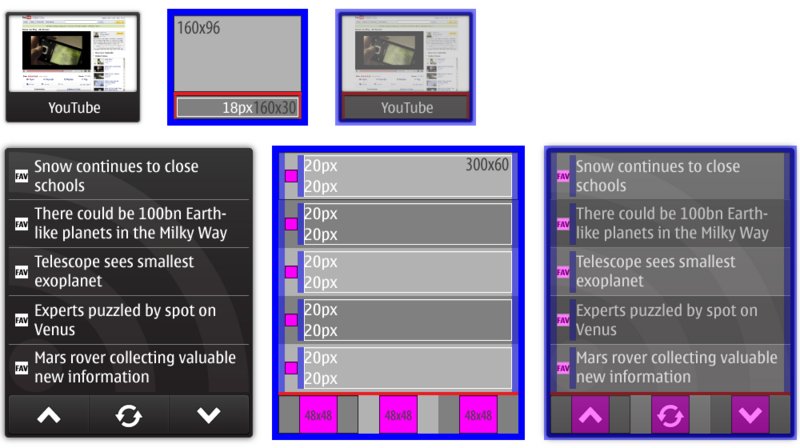
Stock widgets share common margins and positioning rules. Elements within Widgets are separated from each other by HILDON_MARGIN_HALF, and Widgets are surrounded by HILDON_MARGIN_DEFAULT; the surrounding area includes both the outer border of the Widget, as well as a drop shadow. Some examples are presented in Figure 5, and Figure 6.

Figure 5. Examples of margin use in stock Widgets.

Figure 6. Examples of visual Widget construction.
The positioning of graphical elements such as text labels, buttons, icons, etc. should be in line with the rest of the Maemo 5 guidelines.
Visuals
In Maemo 5, the overall graphical look‐and‐feel is designed as light‐colored text and icons on dark backgrounds. All of the default Widgets follow this principle; graphic themes also contain a so‐called reversed color palette, which enable the use of dark text on light backgrounds.
Typography
Due to their compact size, default Widgets generally use HomeSystemFont or SmallSystemFont as the font size, while DefaultTextColor is used as the default text color.
Text labels in Widgets should be separated with at least HILDON_MARGIN_HALF from the edges of their respective container elements to make sure that long labels do not end up touching element borders; see Figure 5 for visualizations.
Figure 7 presents an example of the use of typography in Widgets.

Figure 7. An example of the use of typography in Widgets.
References
TBW.
