Making themes
(merge content from Using Maemo Theme Maker) |
(→Extract Data File) |
||
| (One intermediate revision not shown) | |||
| Line 1: | Line 1: | ||
| - | |||
This tutorial is to help people make new themes. I have had several people ask me how to make new themes. Creating a theme is very easy; all you need is a image editing program like Photoshop, GIMP, Paintshop Pro, or any other. I prefer one that has Layers and other advance features but any will work. You will also need to download the theme maker from [https://garage.maemo.org/frs/?group_id=36&release_id=1629 the Garage download page]. | This tutorial is to help people make new themes. I have had several people ask me how to make new themes. Creating a theme is very easy; all you need is a image editing program like Photoshop, GIMP, Paintshop Pro, or any other. I prefer one that has Layers and other advance features but any will work. You will also need to download the theme maker from [https://garage.maemo.org/frs/?group_id=36&release_id=1629 the Garage download page]. | ||
| Line 6: | Line 5: | ||
=== Making a binary package === | === Making a binary package === | ||
| - | + | <ol> | |
| - | + | <li> | |
| - | + | ''unzip'' the folder to your computer. (I keep the Theme maker folder on my desktop since that is where the program creates the theme files and it’s easy to get to). | |
| - | + | </li> | |
| - | + | <li> | |
| - | + | look into the folder there is an a file called <code>NuvoPearl-template.psd</code> that is the file you will ''edit'' to make your new theme. ''Open'' it up with your image editor. | |
| - | + | </li> | |
| - | + | <li> | |
| + | ''Edit'' this file to look like what ever you want your theme to look like (I wont go into how to edit the file in this document but I normally do layers over the background image this has several advantages over just editing the image.) | ||
| + | </li> | ||
| + | <li> | ||
| + | ''save'' your file twice once in the <code>.psd</code> format and once in the <code>.png</code> format. | ||
| + | </li> | ||
| + | <li> | ||
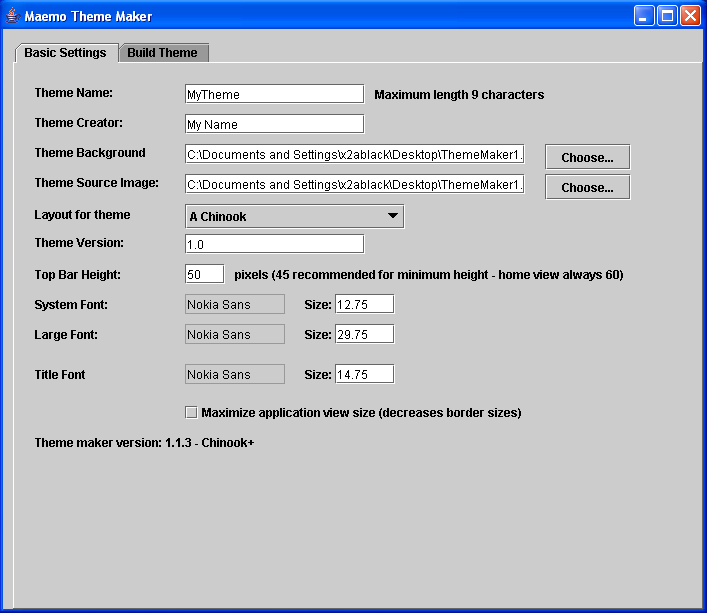
Next ''Open'' '''MaemoThemeMaker.jar''' | Next ''Open'' '''MaemoThemeMaker.jar''' | ||
[[Image:Thememaker1.png]] | [[Image:Thememaker1.png]] | ||
| - | + | Make the theme file. | |
| - | + | <ol> | |
| - | + | <li> | |
| - | + | Enter Theme Name Max Length 9 Characters. | |
| - | + | </li> | |
| - | + | <li> | |
| - | + | Enter Your Name or Screen Name if you wish to use that instead. | |
| - | + | </li> | |
| - | + | <li> | |
| - | + | Select Theme Background File. | |
| - | + | </li> | |
| - | + | <li> | |
| - | + | Select Theme Source File(Select the .png formatted file.) | |
| - | + | </li> | |
| - | + | <li> | |
| - | + | Layout for Theme is Chinook (Still works for Diablo) | |
| - | + | </li> | |
| - | + | <li> | |
| - | + | Theme Version ( I normally start with 0.1) | |
| - | + | </li> | |
| - | + | <li> | |
| - | + | Top Bar Height need to be at least 45 pixels but I always do 60 so the Top bar is always the same size since home view will always be 60.) | |
| - | + | </li> | |
| - | + | <li> | |
| - | + | I normally go with 12 or higher for system font. | |
| + | </li> | ||
| + | <li> | ||
| + | I notice anything over 20 and things start to get misshaped do to font size. | ||
| + | </li> | ||
| + | <li> | ||
| + | I normally go with 12 or so on Title font also. | ||
| + | </li> | ||
| + | <li> | ||
| + | I don’t use this but it just makes your borders smaller. | ||
| + | </li> | ||
| + | </ol> | ||
| + | </li> | ||
| + | <li> | ||
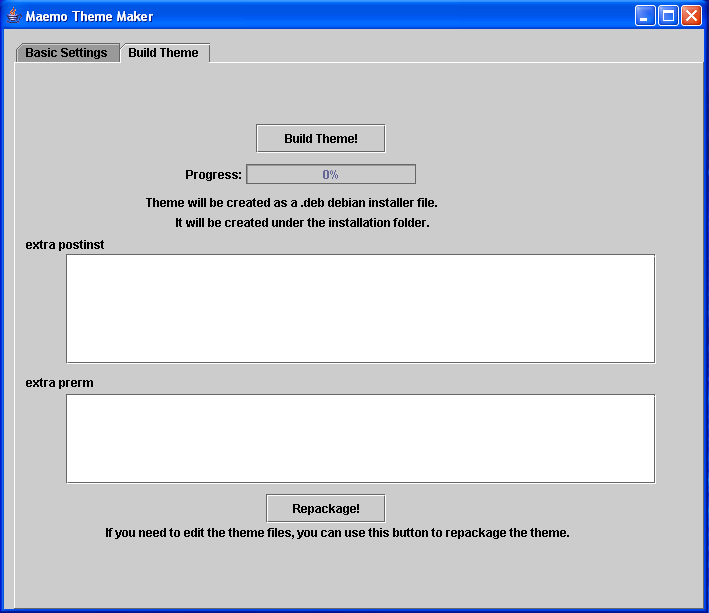
| + | ''Click'' '''Build Theme Tab''' then '''Build Theme!''' | ||
[[Image:Thememaker2.png]] | [[Image:Thememaker2.png]] | ||
Once Progress bar hits 100% (sometimes I get a popup saying its done sometimes I don’t) you will find your theme files in the ThemeMaker Folder you unzip earlier. | Once Progress bar hits 100% (sometimes I get a popup saying its done sometimes I don’t) you will find your theme files in the ThemeMaker Folder you unzip earlier. | ||
| - | + | </li> | |
| - | + | <li> | |
| + | ''Upload'' that file to your Tablet or Web and ''Install''. Then share with everyone else. | ||
| + | </li> | ||
| + | </ol> | ||
=== Making a source package === | === Making a source package === | ||
| Line 58: | Line 80: | ||
*Script to build source deb | *Script to build source deb | ||
| - | Download and Install to ( | + | Download and Install to (N8x0 tablet): |
*Py2deb | *Py2deb | ||
*Gainroot | *Gainroot | ||
| Line 65: | Line 87: | ||
==== Extract Data File ==== | ==== Extract Data File ==== | ||
| - | + | # Now right click on your .deb file > 7zip > Extract Here. That will give you two files: <code>control.tar</code> and <code>data.tar</code>. | |
| - | That will give you two files control.tar and data.tar. | + | # Right Click on <code>data.tar.gz</code> > 7zip > Extract Here. That will give you <code>data.tar</code> |
| - | + | # Right Click on <code>data.tar</code> > 7zip > Extract Here. That will give you a folder called <code>usr</code> | |
| - | That will give you data.tar | + | # Now Create a new folder called <code>src</code> and move folder <code>usr</code> into that folder. |
| - | + | # Next edit the py2deb script you downloaded earlier | |
| - | That will give you a folder called usr | + | # Upload source data to tablet |
| - | + | # Connect to tablet using filezilla | |
| - | + | # Create folder called <code>build</code> in <code>MyDocs</code> Folder | |
| - | + | # Upload <code>src</code> folder and <code>py2deb</code> script to build folder. | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
==== Build Source ==== | ==== Build Source ==== | ||
| - | + | <ol> | |
| - | + | <li> | |
| - | + | Open xterm on tablet | |
| - | + | </li> | |
| - | + | <li> | |
| - | + | Type the following commands in xterm: | |
| - | + | <pre> | |
| + | sudo gainroot | ||
| + | cd /home/user/MyDocs/build | ||
| + | python build_myapp.py | ||
| + | </pre> | ||
| + | </li> | ||
| + | <li> | ||
| + | Follow the instructions given in xterm | ||
| + | </li> | ||
| + | <li> | ||
| + | Refresh view on filezilla > View > Refresh | ||
| + | </li> | ||
| + | </ol> | ||
==== Upload Source to extras-devel ==== | ==== Upload Source to extras-devel ==== | ||
| - | *Download themename.changes, themename.dsc, and themename.tar.gz files | + | * Download <code>themename.changes</code>, <code>themename.dsc</code>, and <code>themename.tar.gz</code> files |
| - | *Go to the [https://garage.maemo.org/extras-assistant/index.phpGarage Extras Assistant] | + | * Go to the [https://garage.maemo.org/extras-assistant/index.phpGarage Extras Assistant] |
| - | *Login and follow steps to upload files an add files to builder queue. | + | * Login and follow steps to upload files an add files to builder queue. |
| - | *Wait about 30 minutes then your files will be on [[extras-devel]]. | + | * Wait about 30 minutes then your files will be on [[extras-devel]]. |
== Further information == | == Further information == | ||
Latest revision as of 16:21, 6 February 2011
This tutorial is to help people make new themes. I have had several people ask me how to make new themes. Creating a theme is very easy; all you need is a image editing program like Photoshop, GIMP, Paintshop Pro, or any other. I prefer one that has Layers and other advance features but any will work. You will also need to download the theme maker from the Garage download page.
Contents |
[edit] Guide
[edit] Making a binary package
- unzip the folder to your computer. (I keep the Theme maker folder on my desktop since that is where the program creates the theme files and it’s easy to get to).
-
look into the folder there is an a file called
NuvoPearl-template.psdthat is the file you will edit to make your new theme. Open it up with your image editor. - Edit this file to look like what ever you want your theme to look like (I wont go into how to edit the file in this document but I normally do layers over the background image this has several advantages over just editing the image.)
-
save your file twice once in the
.psdformat and once in the.pngformat. -
Next Open MaemoThemeMaker.jar
 Make the theme file.
Make the theme file.
- Enter Theme Name Max Length 9 Characters.
- Enter Your Name or Screen Name if you wish to use that instead.
- Select Theme Background File.
- Select Theme Source File(Select the .png formatted file.)
- Layout for Theme is Chinook (Still works for Diablo)
- Theme Version ( I normally start with 0.1)
- Top Bar Height need to be at least 45 pixels but I always do 60 so the Top bar is always the same size since home view will always be 60.)
- I normally go with 12 or higher for system font.
- I notice anything over 20 and things start to get misshaped do to font size.
- I normally go with 12 or so on Title font also.
- I don’t use this but it just makes your borders smaller.
-
Click Build Theme Tab then Build Theme!
 Once Progress bar hits 100% (sometimes I get a popup saying its done sometimes I don’t) you will find your theme files in the ThemeMaker Folder you unzip earlier.
Once Progress bar hits 100% (sometimes I get a popup saying its done sometimes I don’t) you will find your theme files in the ThemeMaker Folder you unzip earlier.
- Upload that file to your Tablet or Web and Install. Then share with everyone else.
[edit] Making a source package
[edit] Prerequisites
- 7zip
- Filezilla
- Script to build source deb
Download and Install to (N8x0 tablet):
- Py2deb
- Gainroot
- ssh server
[edit] Extract Data File
- Now right click on your .deb file > 7zip > Extract Here. That will give you two files:
control.taranddata.tar. - Right Click on
data.tar.gz> 7zip > Extract Here. That will give youdata.tar - Right Click on
data.tar> 7zip > Extract Here. That will give you a folder calledusr - Now Create a new folder called
srcand move folderusrinto that folder. - Next edit the py2deb script you downloaded earlier
- Upload source data to tablet
- Connect to tablet using filezilla
- Create folder called
buildinMyDocsFolder - Upload
srcfolder andpy2debscript to build folder.
[edit] Build Source
- Open xterm on tablet
-
Type the following commands in xterm:
sudo gainroot cd /home/user/MyDocs/build python build_myapp.py
- Follow the instructions given in xterm
- Refresh view on filezilla > View > Refresh
[edit] Upload Source to extras-devel
- Download
themename.changes,themename.dsc, andthemename.tar.gzfiles - Go to the Extras Assistant
- Login and follow steps to upload files an add files to builder queue.
- Wait about 30 minutes then your files will be on extras-devel.
[edit] Further information
- This page was last modified on 6 February 2011, at 16:21.
- This page has been accessed 37,198 times.
