PyMaemo/UI tutorial/Toolbars
danielwilms (Talk | contribs) m (PyMaemo/UITutorial/Toolbars moved to PyMaemo/UI tutorial/Toolbars) |
(add link to C documentation) |
||
| (2 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| - | + | {{main|Legacy Maemo 5 Documentation/Graphical UI Tutorial/Toolbars}} | |
| - | + | ||
| + | Toolbars usually simplify the customization of widget look and layout by grouping widgets. The Hildon framework provides two specialized toolbars: <code>HildonFindToolbar</code> and <code>HildonEditToolbar</code>. You can also use <code>GtkToolbar</code>s in your Hildon application. | ||
==Find toolbars == | ==Find toolbars == | ||
| - | |||
| - | + | <code>HildonFindToolbar</code> is a toolbar that contains a search entry and a dropdown list with previously searched strings. An internal <code>GtkListStore</code> stores the items in the dropdown list. This list is a property of the widget called "list". | |
| + | To create a <code>HildonFindToolbar</code>, use the following: | ||
| + | <source lang="python"> | ||
hildon.FindToolbar(label, model=None, column=-1) | hildon.FindToolbar(label, model=None, column=-1) | ||
| - | + | </source> | |
In both functions the argument label is used as label which be displayed as label for the dropdown box. | In both functions the argument label is used as label which be displayed as label for the dropdown box. | ||
| Line 16: | Line 17: | ||
If you use the first function to create the toolbar, set the properties "list" and "column" manually. | If you use the first function to create the toolbar, set the properties "list" and "column" manually. | ||
| - | This widget provides | + | This widget provides functions to set and retrieve the index in the model of the current active item on the combo. An index of -1 indicates no active items in both functions. |
| + | <source lang="python"> | ||
| + | def set_active(self, index) | ||
| + | def get_active(self) | ||
| + | </source> | ||
| + | To get the index of the most recently added item in the toolbar, use the following function: | ||
| + | <source lang="python"> | ||
| + | def get_last_index(self) | ||
| + | </source> | ||
| + | Alternatively, you can use a <code>GtkTreeIter</code> to reference the current active item. | ||
| + | <source lang="python"> | ||
| + | def set_active_iter(self, iter) | ||
| + | def get_active_iter(self) | ||
| + | </source> | ||
| + | After creating and properly setting up the toolbar, attach it to any window. <code>HildonWindow</code> provides the following function to attach a toolbar: | ||
| + | <source lang="python"> | ||
| + | def add_toolbar(self, toolbar) | ||
| + | </source> | ||
| + | In case you need to add a common toolbar to all windows in your program, <code>HildonProgram</code> provides the following function to set and retrtieve a common toolbar to each window registered into the curretn program: | ||
| + | <source lang="python"> | ||
| + | def set_common_toolbar(self, toolbar) | ||
| + | def get_common_toolbar(self) | ||
| + | </source> | ||
| + | Here a simple example that shows how to deal with a <code>HildonFindToolbar</code>. | ||
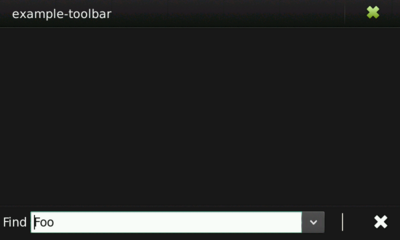
| - | + | [[Image:example-toolbar.png|400px]] | |
| - | + | ||
| - | + | '''Example 4.1. Using a Find Toolbar''' | |
| + | <source lang="python"> | ||
| + | # Based on C code from: | ||
| + | # "Hildon Tutorial" version 2009-04-28 | ||
| + | # Example 4.1, "Using a Find Toolbar" | ||
| - | + | import sys | |
| - | + | import gobject | |
| + | import gtk | ||
| + | import hildon | ||
| - | + | def on_history_append(toolbar, user_data): | |
| - | + | # Get last added index | |
| + | index = toolbar.get_last_index() | ||
| - | + | # Get the inner list | |
| + | list = toolbar.get("list") | ||
| - | + | # Get the item | |
| + | iter = list.get_iter_from_string("%d" % index) | ||
| - | + | item, = list.get(iter, 0) | |
| - | + | print sys.stderr, "ADDED TO THE LIST : %s" % item | |
| - | + | ||
| - | + | def main(): | |
| + | program = hildon.Program.get_instance() | ||
| + | window = hildon.Window() | ||
| - | + | program.add_window(window) | |
| - | + | # Create and populate history list model | |
| + | store = gtk.ListStore(gobject.TYPE_STRING) | ||
| - | + | iter = store.append() | |
| - | + | store.set(iter, 0, "Foo") | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| + | iter = store.append() | ||
| + | store.set(iter, 0, "Bar") | ||
| - | + | iter = store.append() | |
| + | store.set(iter, 0, "Baz") | ||
| - | + | # Create find toolbar | |
| + | toolbar = hildon.FindToolbar("Find", store, 0) | ||
| - | + | # Set item on index 0 as the current active | |
| - | + | toolbar.set_active(0) | |
| - | + | # Attach a callback to handle "history-append" signal | |
| + | toolbar.connect_after("history-append", on_history_append, None) | ||
| - | + | # Attach toolbar to window | |
| + | window.add_toolbar(toolbar) | ||
| - | + | window.show_all() | |
| - | + | gtk.main() | |
| - | + | if __name__ == "__main__": | |
| + | main() | ||
| + | </source> | ||
| + | In the example above a callback is set to handle the signal "history-append", emitted by the toolbar when a new item is added to the history. Other signals like "history-append" can trigger additional actions when emitted. | ||
| + | Apart from the property which stores the internal list, other properties are available such as "max-characters", which set the maximum length of the search string. For a complete description of the signals and properties available, see the Hildon reference manual. | ||
| - | + | ==Edit toolbars== | |
| - | + | Edit toolbars are implemented by the widget <code>HildonEditToolbar</code>. This widget is a toolbar to be used as a main control and navigation interface for the edit UI mode. The toolbar contains a label and two buttons, being one of them an arrow pointing backwards and the other a button to perform a certain action. It also displays a label which explain to the users the action that the second button performs and gives intructions on how to perform the action properly. | |
| - | + | ||
| - | + | A typical example could be a view to delete several items in a list. The label would advise the user to select the desired items that will be deleted clicking the button. | |
| - | + | Typically the toolbar is attached to an edit view (a <code>HildonStackableWindow</code>) used by the program to perform a certain editing action. | |
| + | The action to be performed by clicking the action button should be implemented in a callback that handles the signal "button-clicked". More will be shown in the example. | ||
| + | |||
| + | To create a new <code>HildonEditToolbar</code> use: | ||
| + | <source lang="python"> | ||
| + | hildon.EditToolbar(label = None, button = None) | ||
| + | </source> | ||
| + | If you have used the default constructor function you can set label and button label later using: | ||
| + | <source lang="python"> | ||
| + | def set_label(self, label) | ||
| + | def set_button_label(self, label) | ||
| + | </source> | ||
| + | When the edit toolbar is configured, attach it to a window by using: | ||
| + | <source lang="python"> | ||
| + | def add_toolbar(self, toolbar) | ||
| + | </source> | ||
The example below shows how to use an edit toolbar. It has a main window containing a list of items plus a button that calls an edit view. The user can select several items and deleted by clicking the action button of the toolbar. | The example below shows how to use an edit toolbar. It has a main window containing a list of items plus a button that calls an edit view. The user can select several items and deleted by clicking the action button of the toolbar. | ||
| Line 141: | Line 141: | ||
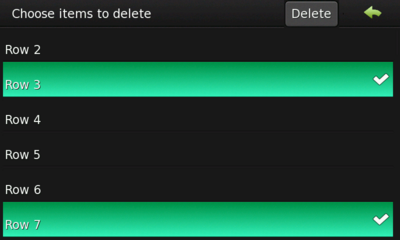
'''Example 4.2. Using an Edit Toolbar''' | '''Example 4.2. Using an Edit Toolbar''' | ||
| + | <source lang="python"> | ||
| + | # Based on C code from: | ||
| + | # "Hildon Tutorial" version 2009-04-28 | ||
| + | # Example 4.2, "Using an Edit Toolbar" | ||
| + | import gobject | ||
| + | import gtk | ||
| + | import hildon | ||
| - | + | store = None | |
| - | + | ||
| - | + | def get_model(): | |
| - | + | global store | |
| - | + | ||
| - | + | if store is not None: | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
return store | return store | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| + | store = gtk.ListStore(gobject.TYPE_STRING) | ||
| + | for i in xrange(50): | ||
| + | str = "\nRow %d\n" % i | ||
| + | store.insert(i, [str]) | ||
| + | |||
| + | return store | ||
| + | |||
| + | def create_treeview(tvmode): | ||
| + | tv = hildon.GtkTreeView(tvmode) | ||
| + | renderer = gtk.CellRendererText() | ||
| + | col = gtk.TreeViewColumn("Title", renderer, text=0) | ||
| + | |||
| + | tv.append_column(col) | ||
| + | |||
| + | # Set multiple selection mode | ||
| + | selection = tv.get_selection() | ||
| + | selection.set_mode(gtk.SELECTION_MULTIPLE) | ||
| + | |||
| + | model = get_model() | ||
| + | |||
| + | tv.set_model(model) | ||
| + | |||
| + | return tv | ||
| + | |||
| + | def delete_button_clicked(button, treeview): | ||
| + | selection = treeview.get_selection() | ||
| + | |||
| + | (model, selected_rows) = selection.get_selected_rows() | ||
| + | |||
| + | row_references = [] | ||
| + | for path in selected_rows: | ||
| + | ref = gtk.TreeRowReference(model, path) | ||
| + | row_references.append(ref) | ||
| + | |||
| + | for ref in row_references: | ||
| + | path = ref.get_path() | ||
| + | iter = model.get_iter(path) | ||
| + | model.remove(iter) | ||
| + | |||
| + | def edit_window(button): | ||
| + | window = hildon.StackableWindow() | ||
| + | window.set_border_width(6) | ||
| + | |||
| + | # Create a new edit toolbar | ||
| + | toolbar = hildon.EditToolbar("Choose items to delete", "Delete") | ||
| + | |||
| + | area = hildon.PannableArea() | ||
| + | tree_view = create_treeview(gtk.HILDON_UI_MODE_EDIT) | ||
| + | |||
| + | # Add toolbar to the window | ||
| + | window.set_edit_toolbar(toolbar) | ||
| + | |||
| + | area.add(tree_view) | ||
| + | window.add(area) | ||
| + | |||
| + | toolbar.connect("button-clicked", delete_button_clicked, tree_view) | ||
| + | |||
| + | toolbar.connect_object("arrow-clicked", gtk.Window.destroy, window) | ||
| + | |||
| + | window.show_all() | ||
| + | |||
| + | # Set window to fullscreen | ||
| + | window.fullscreen() | ||
| + | |||
| + | def main(): | ||
| + | window = hildon.StackableWindow() | ||
| + | window.connect("destroy", gtk.main_quit) | ||
| + | |||
| + | vbox = gtk.VBox(False, 10) | ||
| + | area = hildon.PannableArea() | ||
| + | |||
| + | tree_view = create_treeview(gtk.HILDON_UI_MODE_NORMAL) | ||
| + | |||
| + | button = hildon.GtkButton(gtk.HILDON_SIZE_AUTO_WIDTH | gtk.HILDON_SIZE_FINGER_HEIGHT) | ||
| + | button.set_label("Delete some items") | ||
| + | |||
| + | area.add(tree_view) | ||
| + | vbox.pack_start(area, True, True, 0) | ||
| + | vbox.pack_start(button, False, False, 0) | ||
| + | |||
| + | window.add(vbox) | ||
| + | |||
| + | button.connect("clicked", edit_window) | ||
| + | |||
| + | window.show_all() | ||
| + | |||
| + | gtk.main() | ||
| + | |||
| + | if __name__ == "__main__": | ||
| + | main() | ||
| + | </source> | ||
| - | Most of the things related to HildonEditToolbar are in the function edit_window. It creates an edit view (a new HildonStackableWindow) containing a treeview where the user can select several items. | + | Most of the things related to <code>HildonEditToolbar</code> are in the function edit_window. It creates an edit view (a new <code>HildonStackableWindow</code>) containing a treeview where the user can select several items. |
Note: the edit window is set to fullscreen hiding the usual window controls. | Note: the edit window is set to fullscreen hiding the usual window controls. | ||
== Using GtkToolbars in Hildon applications == | == Using GtkToolbars in Hildon applications == | ||
| - | |||
| - | * Use | + | Use the widget <code>GtkToolbar</code> as you would use it in a GTK+ application, but consider the following: |
| + | |||
| + | * Use <code>GtkToolbar</code>s when only one content item is visible (for example when editing a single image or editing a single email). | ||
* Provide no menu commands or settings for hiding or showing toolbar. The toolbar is always shown in the view where you decided to put it. | * Provide no menu commands or settings for hiding or showing toolbar. The toolbar is always shown in the view where you decided to put it. | ||
| - | Like the others toolbars, attach a GtkToolbar to a window by using: | + | Like the others toolbars, attach a <code>GtkToolbar</code> to a window by using: |
| - | + | <source lang="python"> | |
| - | + | def add_toolbar(self, toolbar) | |
| - | + | </source> | |
| - | The following example shows how to use a | + | The following example shows how to use a <code>GtkToolbar</code>. The use is very close to how it would be use in a normal GTK+ application. |
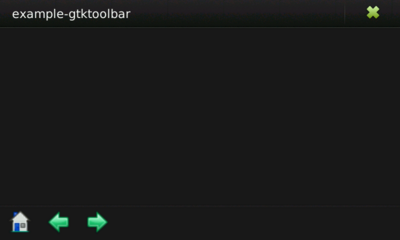
[[Image:example-gtktoolbar.png|400px]] | [[Image:example-gtktoolbar.png|400px]] | ||
'''Example 4.3. Using a GtkToolbar in a Hildon application''' | '''Example 4.3. Using a GtkToolbar in a Hildon application''' | ||
| + | <source lang="python"> | ||
| + | # Based on C code from: | ||
| + | # "Hildon Tutorial" version 2009-04-28 | ||
| + | # Example 4.3, "Using a GtkToolbar in a Hildon application" | ||
| + | |||
| + | import gtk | ||
| + | import hildon | ||
| + | |||
| + | def app_quit(widget, data=None): | ||
| + | gtk.main_quit() | ||
| + | |||
| + | def on_clicked (toolbutton, index): | ||
| + | print "Index of clicked item : %d" % index | ||
| + | |||
| + | def main(): | ||
| + | program = hildon.Program.get_instance() | ||
| + | gtk.set_application_name("hildon-touch-selector example program") | ||
| + | |||
| + | window = hildon.StackableWindow() | ||
| + | program.add_window(window) | ||
| + | |||
| + | # Create a toolbar | ||
| + | toolbar = gtk.Toolbar() | ||
| + | |||
| + | # Add items to the toolbar | ||
| + | toolitem = gtk.ToolButton(gtk.image_new_from_stock(gtk.STOCK_HOME, | ||
| + | gtk.ICON_SIZE_LARGE_TOOLBAR), | ||
| + | "Home") | ||
| + | toolitem.connect("clicked", on_clicked, 0) | ||
| + | toolbar.insert(toolitem, 0) | ||
| + | |||
| + | toolitem = gtk.ToolButton(gtk.image_new_from_stock(gtk.STOCK_GO_BACK, | ||
| + | gtk.ICON_SIZE_LARGE_TOOLBAR), | ||
| + | "Back") | ||
| + | toolitem.connect("clicked", on_clicked, 1) | ||
| + | toolbar.insert(toolitem, 1) | ||
| + | |||
| + | |||
| + | toolitem = gtk.ToolButton(gtk.image_new_from_stock(gtk.STOCK_GO_FORWARD, | ||
| + | gtk.ICON_SIZE_LARGE_TOOLBAR), | ||
| + | "Forward") | ||
| + | toolitem.connect("clicked", on_clicked, 2) | ||
| + | toolbar.insert(toolitem, 2) | ||
| + | |||
| + | # Add toolbar to the window | ||
| + | window.add_toolbar(toolbar) | ||
| + | |||
| + | window.connect("destroy", app_quit) | ||
| + | window.show_all() | ||
| + | gtk.main() | ||
| + | |||
| + | if __name__ == "__main__": | ||
| + | main() | ||
| + | </source> | ||
| - | + | [[Category:Python]] | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
Latest revision as of 10:59, 7 October 2010
Toolbars usually simplify the customization of widget look and layout by grouping widgets. The Hildon framework provides two specialized toolbars: HildonFindToolbar and HildonEditToolbar. You can also use GtkToolbars in your Hildon application.
[edit] Find toolbars
HildonFindToolbar is a toolbar that contains a search entry and a dropdown list with previously searched strings. An internal GtkListStore stores the items in the dropdown list. This list is a property of the widget called "list".
To create a HildonFindToolbar, use the following:
hildon.FindToolbar(label, model=None, column=-1)
In both functions the argument label is used as label which be displayed as label for the dropdown box.
The second function above allows you to set the model used for storing the dropdown box. Also indicate which column the search retrieves the string from.
If you use the first function to create the toolbar, set the properties "list" and "column" manually.
This widget provides functions to set and retrieve the index in the model of the current active item on the combo. An index of -1 indicates no active items in both functions.
def set_active(self, index) def get_active(self)
To get the index of the most recently added item in the toolbar, use the following function:
def get_last_index(self)
Alternatively, you can use a GtkTreeIter to reference the current active item.
def set_active_iter(self, iter) def get_active_iter(self)
After creating and properly setting up the toolbar, attach it to any window. HildonWindow provides the following function to attach a toolbar:
def add_toolbar(self, toolbar)
In case you need to add a common toolbar to all windows in your program, HildonProgram provides the following function to set and retrtieve a common toolbar to each window registered into the curretn program:
def set_common_toolbar(self, toolbar) def get_common_toolbar(self)
Here a simple example that shows how to deal with a HildonFindToolbar.
Example 4.1. Using a Find Toolbar
# Based on C code from: # "Hildon Tutorial" version 2009-04-28 # Example 4.1, "Using a Find Toolbar" import sys import gobject import gtk import hildon def on_history_append(toolbar, user_data): # Get last added index index = toolbar.get_last_index() # Get the inner list list = toolbar.get("list") # Get the item iter = list.get_iter_from_string("%d" % index) item, = list.get(iter, 0) print sys.stderr, "ADDED TO THE LIST : %s" % item def main(): program = hildon.Program.get_instance() window = hildon.Window() program.add_window(window) # Create and populate history list model store = gtk.ListStore(gobject.TYPE_STRING) iter = store.append() store.set(iter, 0, "Foo") iter = store.append() store.set(iter, 0, "Bar") iter = store.append() store.set(iter, 0, "Baz") # Create find toolbar toolbar = hildon.FindToolbar("Find", store, 0) # Set item on index 0 as the current active toolbar.set_active(0) # Attach a callback to handle "history-append" signal toolbar.connect_after("history-append", on_history_append, None) # Attach toolbar to window window.add_toolbar(toolbar) window.show_all() gtk.main() if __name__ == "__main__": main()
In the example above a callback is set to handle the signal "history-append", emitted by the toolbar when a new item is added to the history. Other signals like "history-append" can trigger additional actions when emitted.
Apart from the property which stores the internal list, other properties are available such as "max-characters", which set the maximum length of the search string. For a complete description of the signals and properties available, see the Hildon reference manual.
[edit] Edit toolbars
Edit toolbars are implemented by the widget HildonEditToolbar. This widget is a toolbar to be used as a main control and navigation interface for the edit UI mode. The toolbar contains a label and two buttons, being one of them an arrow pointing backwards and the other a button to perform a certain action. It also displays a label which explain to the users the action that the second button performs and gives intructions on how to perform the action properly.
A typical example could be a view to delete several items in a list. The label would advise the user to select the desired items that will be deleted clicking the button.
Typically the toolbar is attached to an edit view (a HildonStackableWindow) used by the program to perform a certain editing action.
The action to be performed by clicking the action button should be implemented in a callback that handles the signal "button-clicked". More will be shown in the example.
To create a new HildonEditToolbar use:
hildon.EditToolbar(label = None, button = None)
If you have used the default constructor function you can set label and button label later using:
def set_label(self, label) def set_button_label(self, label)
When the edit toolbar is configured, attach it to a window by using:
def add_toolbar(self, toolbar)
The example below shows how to use an edit toolbar. It has a main window containing a list of items plus a button that calls an edit view. The user can select several items and deleted by clicking the action button of the toolbar.
The action to be done by clicking the button should be implemented in a callback. It has to be attached to the signal "button-clicked". There is also another signal called "arrow-clicked", emitted when users click the arrow (to go back to the previous screen). Typically the callback for this later signal destroys the current edit view.
Example 4.2. Using an Edit Toolbar
# Based on C code from: # "Hildon Tutorial" version 2009-04-28 # Example 4.2, "Using an Edit Toolbar" import gobject import gtk import hildon store = None def get_model(): global store if store is not None: return store store = gtk.ListStore(gobject.TYPE_STRING) for i in xrange(50): str = "\nRow %d\n" % i store.insert(i, [str]) return store def create_treeview(tvmode): tv = hildon.GtkTreeView(tvmode) renderer = gtk.CellRendererText() col = gtk.TreeViewColumn("Title", renderer, text=0) tv.append_column(col) # Set multiple selection mode selection = tv.get_selection() selection.set_mode(gtk.SELECTION_MULTIPLE) model = get_model() tv.set_model(model) return tv def delete_button_clicked(button, treeview): selection = treeview.get_selection() (model, selected_rows) = selection.get_selected_rows() row_references = [] for path in selected_rows: ref = gtk.TreeRowReference(model, path) row_references.append(ref) for ref in row_references: path = ref.get_path() iter = model.get_iter(path) model.remove(iter) def edit_window(button): window = hildon.StackableWindow() window.set_border_width(6) # Create a new edit toolbar toolbar = hildon.EditToolbar("Choose items to delete", "Delete") area = hildon.PannableArea() tree_view = create_treeview(gtk.HILDON_UI_MODE_EDIT) # Add toolbar to the window window.set_edit_toolbar(toolbar) area.add(tree_view) window.add(area) toolbar.connect("button-clicked", delete_button_clicked, tree_view) toolbar.connect_object("arrow-clicked", gtk.Window.destroy, window) window.show_all() # Set window to fullscreen window.fullscreen() def main(): window = hildon.StackableWindow() window.connect("destroy", gtk.main_quit) vbox = gtk.VBox(False, 10) area = hildon.PannableArea() tree_view = create_treeview(gtk.HILDON_UI_MODE_NORMAL) button = hildon.GtkButton(gtk.HILDON_SIZE_AUTO_WIDTH | gtk.HILDON_SIZE_FINGER_HEIGHT) button.set_label("Delete some items") area.add(tree_view) vbox.pack_start(area, True, True, 0) vbox.pack_start(button, False, False, 0) window.add(vbox) button.connect("clicked", edit_window) window.show_all() gtk.main() if __name__ == "__main__": main()
Most of the things related to HildonEditToolbar are in the function edit_window. It creates an edit view (a new HildonStackableWindow) containing a treeview where the user can select several items.
Note: the edit window is set to fullscreen hiding the usual window controls.
[edit] Using GtkToolbars in Hildon applications
Use the widget GtkToolbar as you would use it in a GTK+ application, but consider the following:
- Use
GtkToolbars when only one content item is visible (for example when editing a single image or editing a single email). - Provide no menu commands or settings for hiding or showing toolbar. The toolbar is always shown in the view where you decided to put it.
Like the others toolbars, attach a GtkToolbar to a window by using:
def add_toolbar(self, toolbar)
The following example shows how to use a GtkToolbar. The use is very close to how it would be use in a normal GTK+ application.
Example 4.3. Using a GtkToolbar in a Hildon application
# Based on C code from: # "Hildon Tutorial" version 2009-04-28 # Example 4.3, "Using a GtkToolbar in a Hildon application" import gtk import hildon def app_quit(widget, data=None): gtk.main_quit() def on_clicked (toolbutton, index): print "Index of clicked item : %d" % index def main(): program = hildon.Program.get_instance() gtk.set_application_name("hildon-touch-selector example program") window = hildon.StackableWindow() program.add_window(window) # Create a toolbar toolbar = gtk.Toolbar() # Add items to the toolbar toolitem = gtk.ToolButton(gtk.image_new_from_stock(gtk.STOCK_HOME, gtk.ICON_SIZE_LARGE_TOOLBAR), "Home") toolitem.connect("clicked", on_clicked, 0) toolbar.insert(toolitem, 0) toolitem = gtk.ToolButton(gtk.image_new_from_stock(gtk.STOCK_GO_BACK, gtk.ICON_SIZE_LARGE_TOOLBAR), "Back") toolitem.connect("clicked", on_clicked, 1) toolbar.insert(toolitem, 1) toolitem = gtk.ToolButton(gtk.image_new_from_stock(gtk.STOCK_GO_FORWARD, gtk.ICON_SIZE_LARGE_TOOLBAR), "Forward") toolitem.connect("clicked", on_clicked, 2) toolbar.insert(toolitem, 2) # Add toolbar to the window window.add_toolbar(toolbar) window.connect("destroy", app_quit) window.show_all() gtk.main() if __name__ == "__main__": main()
- This page was last modified on 7 October 2010, at 10:59.
- This page has been accessed 12,144 times.