maemo.org logo contest submissions
(→samantha) |
(expunge Template:Logo entry) |
||
| (64 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| - | + | {{lowercase}} | |
| - | + | This page contains submissions for the [[maemo.org logo contest]]. The contest is now closed. The closing date for entries was the 27th of July, 2008. For rules and submission guidelines, please see [[maemo.org_logo_contest|the contest page]]. | |
| - | + | == Entries for maemo.org logo contest == | |
| - | + | ||
| - | + | ||
=== attila === | === attila === | ||
| Line 31: | Line 29: | ||
Image:Maemo.org_logo_contest_deadknight88_70.png | Image:Maemo.org_logo_contest_deadknight88_70.png | ||
Image:Maemo.org_logo_contest_deadknight88_102.png | Image:Maemo.org_logo_contest_deadknight88_102.png | ||
| + | Image:Maemo.org_logo_contest_deadknight88_130.png | Community presentation | ||
| + | Image:Maemo.org_logo_contest_deadknight88_140.png | | ||
</gallery> | </gallery> | ||
| Line 158: | Line 158: | ||
=== jussi === | === jussi === | ||
| + | |||
| + | '''The basic idea:''' The dots represent the many parts which make up the community, and together they form the ae-ligature and a moebius strip, to signify the infinite possibilities of collaboration. | ||
| + | |||
| + | |||
I started over a little. | I started over a little. | ||
| Line 278: | Line 282: | ||
</gallery> | </gallery> | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
=== polyxena === | === polyxena === | ||
| Line 451: | Line 447: | ||
</gallery> | </gallery> | ||
| - | + | === charbucks === | |
| - | + | <gallery widths="500px"> | |
| + | Image:Maemo-org logo contest charbucks-1-.png | ||
| + | </gallery> | ||
=== affonso === | === affonso === | ||
| Line 557: | Line 555: | ||
=== amirullah === | === amirullah === | ||
| - | <gallery widths="500px | + | <gallery widths="500px" perrow="1"> |
| - | Image:Maemo. | + | Image:Maemo.org logo contest amirullah- 1-.png|flexybility, applicable (eq.: like 'E' to 'M') |
| - | Image:Maemo. | + | Image:Maemo.org logo contest amirullah- 2-.png|across the world |
| + | Image:Maemo.org logo contest amirullah- 3-.png|menembus batas (speed, accuracy, break the target) | ||
| + | Image:Maemo.org logo contest amirullah- 4-.png | ||
| + | Image:Maemo.org logo contest amirullah- 5-.png | ||
| + | Image:Maemo.org logo contest amirullah- 6-.png | ||
</gallery> | </gallery> | ||
| - | |||
| - | |||
=== brnk === | === brnk === | ||
| Line 583: | Line 583: | ||
=== srosa === | === srosa === | ||
| - | <gallery widths="500px" heights=" | + | <gallery widths="500px" heights="167" perrow="2"> |
| - | Image:Maemo.org_logo_contest_srosa_1.png|Pure typographic submission — avoiding trendy style —; the middle 'm' stem as stylus; strong visual impact; good readability at small sizes. | + | Image:Maemo.org_logo_contest_srosa_1.png|Pure typographic submission — avoiding trendy style —; the middle 'm' stem as stylus; strong visual impact; good readability at small sizes. Just one color/ink. Original color and variation. |
| - | Image:Maemo.org_logo_contest_srosa_2.png|''Update: 'maemo' logos without the '.org' deleted'' | + | Image:Maemo.org_logo_contest_srosa_2.png|''Update: 'maemo' logos without the '.org', and the t-shirt and screen applications deleted. Just symbol, logo and favicon'' |
</gallery> | </gallery> | ||
| Line 599: | Line 599: | ||
Image:Maemo.org_logo_contest_shockgen_3.png|With darker background, that highlights the box. The big maemo community and the big box of software and possibilites that an Internet Tablet offers you. | Image:Maemo.org_logo_contest_shockgen_3.png|With darker background, that highlights the box. The big maemo community and the big box of software and possibilites that an Internet Tablet offers you. | ||
Image:Maemo.org_logo_contest_shockgen_4.png|Simply, maemo around the world. | Image:Maemo.org_logo_contest_shockgen_4.png|Simply, maemo around the world. | ||
| + | Image:Maemo.org_logo_contest_shockgen_5.png|All type of exchange software and source code. Avaliable in other colors. | ||
</gallery> | </gallery> | ||
| Line 607: | Line 608: | ||
=== samantha === | === samantha === | ||
| - | <gallery widths="500px" perrow=" | + | <gallery widths="500px" perrow="2"> |
| - | + | ||
| - | + | ||
Image:Maemo.org_logo_contest_samantha_2.png|The dots represent the community. | Image:Maemo.org_logo_contest_samantha_2.png|The dots represent the community. | ||
| + | Image:Maemo.org_logo_contest_samantha_3.png|Again, community is the idea around which I've designed this logo. | ||
| + | </gallery> | ||
| + | <gallery widths="500px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_samantha_4.png|The birds simbolize free software, open source and the openness of the community. | ||
| + | Image:Maemo.org_logo_contest_samantha_tshirts.png|Possible usages of the logos. | ||
</gallery> | </gallery> | ||
| Line 619: | Line 623: | ||
=== Munk === | === Munk === | ||
| + | <gallery widths="500" heights="280" perrow="1"> | ||
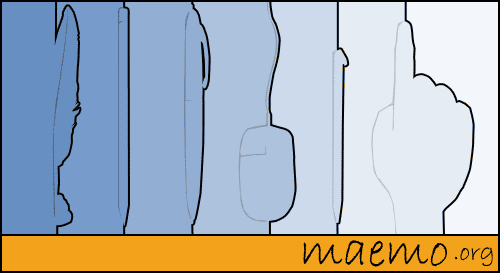
| + | Image:Maemo.org_logo_contest_Munk_060.png|Maemo is primarily progressing towards a finger only based input + notice the flat, no edges, paper like hardware which again we are progressing towards. | ||
| + | </gallery> | ||
<gallery widths="300px" perrow="2"> | <gallery widths="300px" perrow="2"> | ||
| - | Image:Maemo.org_logo_contest_Munk_061.png| | + | Image:Maemo.org_logo_contest_Munk_061.png|Green background |
Image:Maemo.org_logo_contest_Munk_062.png|Orange background | Image:Maemo.org_logo_contest_Munk_062.png|Orange background | ||
Image:Maemo.org_logo_contest_Munk_063.png|Red background | Image:Maemo.org_logo_contest_Munk_063.png|Red background | ||
| Line 627: | Line 634: | ||
Image:Maemo.org_logo_contest_Munk_052.png|Without the hand | Image:Maemo.org_logo_contest_Munk_052.png|Without the hand | ||
</gallery> | </gallery> | ||
| - | + | <gallery widths="500" heights="273" perrow="1"> | |
| - | + | Image:Maemo.org_logo_contest_Munk_073.png|Evolution! This is to symbolize evolution from feather and ink interface to pencil to pen to mouse to stylus to arrive at touch. The lines that make up them symbolize time lines in history. | |
| - | <gallery | + | Image:Maemo.org_logo_contest_Munk_074.png|Evolution! Blue. (Keeping the color palette simple for elegance and I also can't make up my mind) |
| - | Image:Maemo. | + | Image:Maemo.org_logo_contest_Munk_075.png|Evolution! Colored and spelled out. |
| - | Image:Maemo. | + | |
| - | + | ||
| - | Image : Maemo. | + | |
</gallery> | </gallery> | ||
| Line 642: | Line 646: | ||
Image:Maemo.org_logo_contest_amir_3.png| the sign, simplicity but validity -- applicable in many background colours. | Image:Maemo.org_logo_contest_amir_3.png| the sign, simplicity but validity -- applicable in many background colours. | ||
</gallery> | </gallery> | ||
| + | |||
| + | === mexicopepito === | ||
| + | |||
| + | <gallery widths="400px" perrow="1"> | ||
| + | Image:Maemo.org_logo_contest_mexicopepito-_1-.png|Universal logo | ||
| + | </gallery> | ||
| + | |||
| + | === ubikdosmil === | ||
| + | <gallery widths="300px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_ubikdosmil_1.png| Logo 1 | ||
| + | Image:Maemo.org_logo_contest_ubikdosmil_2.png| Logo 2 (Variation) | ||
| + | Image:Maemo.org_logo_contest_ubikdosmil_3.png| Logo 3 | ||
| + | </gallery> | ||
| + | |||
| + | === jensen === | ||
| + | <gallery widths="400px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_jensen_11.png|Networked tablet platform supported by a community | ||
| + | Image:Maemo.org_logo_contest_jensen_14.png|Favicon (suggests community interaction provides support) | ||
| + | Image:Maemo.org_logo_contest_jensen_13.png|...more people providing support | ||
| + | Image:Maemo.org_logo_contest_jensen_14.png|Favicon (suggests community interaction provides support) | ||
| + | Image:Maemo.org_logo_contest_jensen_12.png|An open and well-supported platform | ||
| + | Image:Maemo.org_logo_contest_jensen_15.png|Favicon (suggests support and wireless capability) | ||
| + | </gallery> | ||
| + | |||
| + | === Bundyo === | ||
| + | <gallery widths="300px" heights="200px" perrow="3"> | ||
| + | Image:Maemo.org_logo_contest_bundyo_01.png|This is first in an evolving series of designs, centered around a hand ladder, symbolizing collaboration. This one is depicting real hands. Not very good and kind of creepy. :) | ||
| + | Image:Maemo.org_logo_contest_bundyo_02.png|The second design is abstracting the hands and adding some color. | ||
| + | Image:Maemo.org_logo_contest_bundyo_03.png|Another variant. | ||
| + | Image:Maemo.org_logo_contest_bundyo_04.png|And another variant. | ||
| + | Image:Maemo.org_logo_contest_bundyo_05.png|The next two designs depict separate people/idea, which combined can make whole structure. The transparent box/es depict openness. | ||
| + | Image:Maemo.org_logo_contest_bundyo_06.png|Second variant. | ||
| + | Image:Maemo.org_logo_contest_bundyo_07.png|This one depicts that we all are gears in a bigger machine. :) | ||
| + | Image:Maemo.org_logo_contest_bundyo_08.png|This one depicts that we all are working together to reach common goal. | ||
| + | All designs are vector and available as Inkscape SVG format. | ||
| + | </gallery> | ||
| + | |||
| + | === navneet === | ||
| + | |||
| + | <gallery widths="500px" perrow="2"> | ||
| + | Image:meamo_final.png|Maemo: Open Source > Open Doors, that's what i feel and also it is a serious tool which gave me the opportunity to update my websites remotely.Orange dots on the period before the (.org) look like a wireless signal and a human face at same time. | ||
| + | Image:meamo_reverse.png|just in black and white, so can be printed in any colour and in any size with easily readable letters even in a very small size screen prints on small handheld devices and on other merchandises. | ||
| + | Image:maeom_ico.png|Favicon: Again 'M' with open doors represents open for everyone and 'O' represents the open source and same time together it looks like a human face. Thanks for looking , please click on the image to see actual size. All logos are available in vector format. | ||
| + | Image:maeom_ico_bw.png|In other colours, please click to see actual size | ||
| + | Image:meamo_blue.png|In other colours and size | ||
| + | Image:meamo_black.png|In small size, please click on the image to see the actual size | ||
| + | </gallery> | ||
| + | |||
| + | === jrocha === | ||
| + | |||
| + | <gallery widths="500px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_jrocha_01.png|The way each of the "ae" curves fit into each other sugests interaction, contact and communication at a high-speed which, from simple shapes form the letters "ae". This is what happens in an FOSS comunity, everybody syncs and interacts with each other to come up with great tools. Also it suggests the hability for Maemo to allow one to do all this from any place. | ||
| + | Image:Maemo.org_logo_contest_jrocha_02.png|The mirrored and reversed component parts of "ae" works like when you have several people from different backgrounds and different ideas and places who get together and work/interact as a community to develop great tools. | ||
| + | </gallery> | ||
| + | |||
| + | === amir === | ||
| + | |||
| + | <gallery widths="500px" heights="250" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_amir-_1-.png|red arrow 'at M' up right to the target | ||
| + | Image:Maemo.org_logo_contest_amir-_2-.png|smooth red arrow 'at M' up right to target | ||
| + | Image:Maemo.org_logo_contest_amir-_3-.png|the sign : maemo is unique and character, aplicable in many background colours, you can get any. | ||
| + | </gallery> | ||
| + | |||
| + | === chall3ng3r === | ||
| + | |||
| + | <gallery widths="300px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_chall3ng3r_1.png|Maemo Logo 1 - Logo displaying "Maemo.org" | ||
| + | Image:Maemo.org_logo_contest_chall3ng3r_2.png|Maemo Logo 2 - Logo displaying "Maemo.org" | ||
| + | Image:Maemo.org_logo_contest_chall3ng3r_3.png|Maemo Logo 3 - Logo displaying "Maemo.org" | ||
| + | Image:Maemo.org_logo_contest_chall3ng3r_4.png|Maemo Logo 4 - Logo displaying "Maemo.org" | ||
| + | </gallery> | ||
| + | |||
| + | === alibouhali === | ||
| + | |||
| + | <gallery widths="500px" heights="250" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_alibouhali-_1-.png | ||
| + | </gallery> | ||
| + | |||
| + | [[Category:Community]] | ||
| + | [[Category:maemo.org]] | ||
Latest revision as of 15:21, 4 March 2010
This page contains submissions for the maemo.org logo contest. The contest is now closed. The closing date for entries was the 27th of July, 2008. For rules and submission guidelines, please see the contest page.
Entries for maemo.org logo contest
attila
deadknight88
crawfordm
thiercito
Less is More concept of the maemo.org logo. By adapting the letter "a" into the "e" we are suggesting the versatility and adaptiveness of the maemo platform
jobelium
I did that with free font and a lot of fun ! :p
NB: Most of then can be colored differently.
J'ai fait cela avec des fonts gratuits et beaucoup de plaisir ! ;)
NB:la couleur de la majorité de mes logos peut être modifié.
PS: im a frenchspeaker, sory for the inconveniant!
rsperberg
Some thoughts behind the design posted at Internet Tablet Talk. The "M" in the first logo, the "g" in the latter can be tweaked to satisfy everyone. Enjoy! Roger
GarethLWalt
Alternative to a previously removed image (due to a resemblance to another company's logo. More info in the Discussion.) |
|
baksiidaa
joeaguy
Narbat
Variations on a theme, using different fonts. The "ae" in "maemo" seems to stand out, so I wanted to incorporate that into the design. I also wanted to incorporate something about what the platform is, hence the globe and wifi signal bars. These logos can be used with the full "maemo.org" spelled out, or just the globe and "ae" portion for when something narrower is needed. In the variations you can see what the logo looks like in monochrome, and how it looks as a 16x16 favicon. This logo uses only four colors (blue, green, orange, and black) with no gradients or dithering, which makes it easy to silk-screen onto a t-shirt.
jussi
The basic idea: The dots represent the many parts which make up the community, and together they form the ae-ligature and a moebius strip, to signify the infinite possibilities of collaboration.
I started over a little. After coming back a while later and looking at my submissions, this is what I thought.
- After looking at it again; I felt like the ae-ligature didn't really work as it was. It is not 100% clear, and it doesn't work nicely with the typography; and I don't think it will in the current dot format.
- I still liked the moebius strip formed of dots, though, which I think is a strong idea which works really well in this context, so I decided to keep it.
- I wanted the logo to be "nicer", friendlier, more organic. That is more what a community is like, not something digital, gridded and rough.
- This also applied to the colours. A cooler, smoother colour would be better than an agressive orange.
- The typography was changed to one that has a little more character.
Updated as of july 26.
(the old ones are on the talk page)
calderov
chrismtn
convulted
rsuplido
Helvetica is used on all logos, my favorite font. All logos use orange-red as the background but can be anything. I hope you enjoy them. --Reggie 13:45, 21 June 2008 (UTC)
Morse Code: Simple and sharp. I added the morse code version of 'maemo' at the bottom to signify a classic sense of 'communication.' Click image for a sharper version of the logo. |
Zen: maemo is syllabicated and placed inside a Zen Enso symbol. Parts of 'maemo' and '.org' touch the circle. Circle is intentionally broken since "imperfection is an essential and inherent aspect of existence." Click image for a sharper version of the logo. |
Syntax 1: maemo.org is represented in a Syntax diagram. It somehow shows that maemo can be open source via the '.org' or can be bypassed, maybe to signify commercial apps. Click image for a sharper version of the logo. |
Syntax 2: maemo.org is represented in a Syntax diagram. A playful version to represent an infinite loop -- a never-ending maemo community discussion. Click image for a sharper version of the logo. |
Cas
furrball
michael
femorandeira
angun33
wazd
Hello. I had some troubles with "Maemo.org" name so I used "Maemo-org" instead. Sorry for that.
Logo symbolizes I think all of the community aspects. A not childish but not too old (as our community is) human (as a main part of the community) spread his hands to all the people (we are welcome to everyone) and same time he breaks the borders and reaches the outer perspectives (same thing that we do in our open source world without any limitations) By the way "open source" is nicely integrated here too. His head shines bright with ideas in all ways like the sun. And if you'll place two logos near, people will look like they shaking hands. Logo can be anycoloured, but I prefer blue cause it's very calm for website design :) Whew, I'm done :)
rrainist
polyxena
blaxnux
mrunx
Variations on a Maemo "good vibes" theme...
- Typography used: "Domestic Manners", a Public Domain/GPL font by Dustismo
firebird8
aakash121
shivankan
sohle
underscore
Two versions of each image were submitted in case there was an issue using the Nokia stylus in the logo. I substituted a generic stylus into the second image. Hopefully this wont cause any complications. :) *I have the images available without gradients as well, if that becomes an issue.
- The ideas is cool and personaly I like the little man drawing. However, an issue to consider here is that Maemo-the-software is moving towards thumb/finger use as default, being a stylus a secondary case. In my opinion this concept wouldn't survive the next Maemo releases...--qgil 06:45, 27 June 2008 (UTC)
![]() This is a possible favicon for entries 3, 4, 5, and 6.
This is a possible favicon for entries 3, 4, 5, and 6.
eemaju
The purpose was to emphasize strong and happy colors and humane factors. Bright color was selected to gain more visibility, and orange contains legacy from maemo perspective. Fingerprint is driven by the presence of touch, as well as the font face which looks like that it is hand drawn. Tried to remove everything that can be considered "technical".
lav4you
Maemo.org This name and logo is created keeping in the mind that now maemo can handles more and more complex apllication and processes, e of maemo articulates that complexity of it and the integrity among the community and developer with fresh illusive look. I hope you will like it.
Here joint m indicates the integrity between man (Developer Community & users), maemo and mobile.
Below design reflect the horizon at which Maemo stands. Its simplicity and usability is indicated in the form of illusive teddy bear look, M with the butterfly effect indicates the open source community philosophy. Its rareness is indicated by illusive panda effect,integrity and sharing between community members is indicated through joint OO effect and popularity of Maemo is reflected in these catchy icon.
In these design the butterfly effect reflects the open source community philosophy. Different colors in butterfly wings or M articulates the wide application of Maemo software, its mobility aspects and different culture of developers and users.
pixel6784
gavren
charbucks
affonso
This logo focus on transmitting two of the key concepts of maemo.org: team work and freedom. To illustrate these ideas the typography was drawn with characters that varies on rotation and size but at the same time supersedes it other and sharing the same place. --Abraão Affonso @ OpenBossa Design Team (http://www.openbossa.org)
This logo aims to highlight though simple forms the most important characteristics of Maemo.org like the sense of community and spirit of innovation. It also transmits the feeling of continuity, one of the keys to open source success, by using a custom font that mimics the word "maemo" as it would like if written with a single stroke. --Abraão Affonso @ OpenBossa Design Team (http://www.openbossa.org)
glaoliver
Simplicity and connectivity were the main concepts used to design this logo. Though its elegant forms and precise use of color represents some of the basic valors of maemo.org: like creativity. stability and cleverness, something that can be trust. --Glaubert Oliveira @ OpenBossa Design Team (http://www.openbossa.org)
The idea behind this logo is about continuity and improvement of a process, it reflects how maemo.org acts as a bridge uniting people who share the same objectives and goals. --Glaubert Oliveira @ OpenBossa Design Team (http://www.openbossa.org)
This logo is based on the relationship, evolution and continuous effort of the maemo community to attain better solutions and products in less time. It also transmits trough it typography and discreet use of color the idea of technology, movement and boldness. --Glaubert Oliveira @ OpenBossa Design Team (http://www.openbossa.org)
peres
This logo focus on the technological and sharing aspects of maemo.org, It represents the bound and the energy that constantly flows from the point where the platform meets the community. --Miguel Peres @ OpenBossa Design Team (http://www.openbossa.org)
This logo emphasizes some of the principals aspects and objectives of the maemo community like sharing/reuse, technology and improvement. It transmits a solid aspect and at the same time illustrates something flexible with parts that can be easily rearranged. Its unique and simple typography aims to look clear in different sizes and resolutions and has also a hidden catch to make "maemo.org" easy to remember, representing some of the fun and joy of being part of this community. --Miguel Peres @ OpenBossa Design Team (http://www.openbossa.org)
nazo
This logo is simple and clean. It's easy and economic for producing promotional gifts and brochures as it contains two colours.
setan_666
jrouyer
karnhack
wavek9
amirullah
brnk
The ae feature symbolizes the interaction of people within the community. The hand has many meanings in this context, the most important being that Maemo is used in hand-held devices, the 'hand-work' of the community and the outreach to future contributors (its a high-five, isn't it... or some sort of greating). |
|
unique311
srosa
samlowry
shockgen
cjb
This peculiar design may not seem creative, but hope to add some meaning to maemo. The m2o icon is a isolation of three letters in maemo “mmo” (the number 2 representing two m’s) which stands for maemo | mobile | open source. I know this is debatable and probably will not be used. But hope to spark interest of what maemo is. |
samantha
vdepizzol
Munk
amir
Maemo.org logo contest amir 1.png
red arrow at 'M', likely accuracy |
Maemo.org logo contest amir 2.png
red arrow at smooth 'M', likely accuracy |
Maemo.org logo contest amir 3.png
the sign, simplicity but validity -- applicable in many background colours. |
mexicopepito
ubikdosmil
jensen
Bundyo
All designs are vector and available as Inkscape SVG format.
|
navneet
jrocha
The way each of the "ae" curves fit into each other sugests interaction, contact and communication at a high-speed which, from simple shapes form the letters "ae". This is what happens in an FOSS comunity, everybody syncs and interacts with each other to come up with great tools. Also it suggests the hability for Maemo to allow one to do all this from any place. |
amir
chall3ng3r
alibouhali
- This page was last modified on 4 March 2010, at 15:21.
- This page has been accessed 510,962 times.