PyMaemo/HildonDesktop
(→Example - Home widgets (Fremantle only)) |
|||
| Line 129: | Line 129: | ||
</pre> | </pre> | ||
| - | + | Now start the SDK UI, if it is not already started. See the instructions on the [[Documentation/Maemo_5_Final_SDK_Installation#Starting.2FShutting_down_the_SDK_UI|Maemo 5 SDK documentation page]] | |
| - | + | The example status menu widget should appear as soon as the .desktop file is saved, as the plugin used in this example is of the permanent category. See the [[Documentation/Maemo_5_Developer_Guide/Application_Development/Writing_Desktop_Widgets#Status_Menu_widgets|Maemo 5 Developer Guide]] for more information of status menu widgets categories. | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | The example status menu widget should appear as soon as | + | |
This is a screenshot taken on Xephyr showing how the widget will look like: | This is a screenshot taken on Xephyr showing how the widget will look like: | ||
Revision as of 22:10, 18 October 2009
Contents |
Python bindings for libhildondesktop
These bindings allow to create the so called Hildon Home and Status Menu applets (or widgets, in Maemo 5). It consists of two binary packages:
- python-hildondesktop: the actual Python bindings. Can be used to write standalone widgets, or ones that can be added by the user using the "Add widget" option in Maemo 5.
- hildon-desktop-python-loader: this is a Hildon Desktop loader for Python plugins.
Migrating old Widgets to Maemo 5
The libhildondesktop version in Maemo 5 contains some API changes that also reflect on the Python bindings. Namely, you should pay attention to the following differences when migrating Home/Status Widgets from older Maemo releases to Fremantle:
- The base class for Home Widgets is now called "HomePluginItem", instead of the older "HomeItem" name.
- Similarly, the base class for Status Menu Widgets is now called "StatusMenuItem", instead of the older "StatusBarItem".
- The older "hd_plugin_get_objects" function must be removed. Instead, a "hd_plugin_type" variable should contain the main class for the plugin (which will be used internally by the loader to instantiate the plugin object).
Additionally, if your code used to work with python-hildondesktop on versions until 0.3.0, you must make the following changes for it to work with the latest version:
- Remove the "__gtype_name__" attribute from the main plugin class. It was used to register a GType for the class, but it caused some problems. Now the GType is registered on the loader.
- Remove the "hd_plugin_get_object" function and instead add a "hd_plugin_type" variable that points to the plugin main class.
Example - Home widgets (Fremantle only)
import gtk
import hildondesktop
class HelloWorldDialog(gtk.Dialog):
def __init__(self):
gtk.Dialog.__init__(self, "Hello World", None,
gtk.DIALOG_DESTROY_WITH_PARENT | gtk.DIALOG_NO_SEPARATOR,
("Close", gtk.RESPONSE_OK))
self.vbox.add(gtk.Label("Hello World!"))
self.show_all()
def hello_world_dialog_show(button):
dialog = HelloWorldDialog()
dialog.run()
dialog.destroy()
class HelloHomePlugin(hildondesktop.HomePluginItem):
def __init__(self):
hildondesktop.HomePluginItem.__init__(self)
button = gtk.Button("Hello")
button.connect("clicked", hello_world_dialog_show)
button.show_all()
self.add(button)
hd_plugin_type = HelloHomePlugin
# The code below is just for testing purposes.
# It allows to run the widget as a standalone process.
if __name__ == "__main__":
import gobject
gobject.type_register(hd_plugin_type)
obj = gobject.new(hd_plugin_type, plugin_id="plugin_id")
obj.show_all()
gtk.main()
Testing the example
First, add Fremantle extras-devel to the /etc/apt/sources.list in your scratchbox target and install the required packages:
[sbox]> fakeroot apt-get install python-hildondesktop hildon-desktop-python-loader
Save the example code shown above as /usr/lib/hildon-desktop/hello_world_home.py inside your FREMANTLE_X86 target. Next, save the following text as /usr/share/applications/hildon-home/hello_world_home.desktop:
[Desktop Entry] Name=Hello, World! (Python) Comment=Example Home Python plugin Type=python X-Path=hello_world_home.py
Now start the SDK UI, if it is not already started. See the instructions on the Maemo 5 SDK documentation page
Now you need to add the newly installed home widget to the desktop. Follow these instructions to add it using the Hildon Desktop interface:
- Click anywhere on the Maemo desktop background.
- You should see a "engine" icon on the top right. Click on it.
- It will be shown a menu bar containing "Desktop menu" and "Done". Click on "Desktop menu".
- You should now see a menu with 4 buttons. Click on the "Add widget" button.
- A menu containing the list of installed widgets will appear. Select the one we installed, called "Hello, World! (Python)".
- Finally, click on "Done".
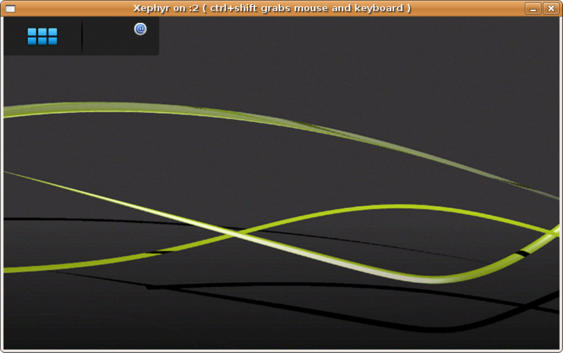
You should then see the following (the images look distorted because they were taken on Xephyr):
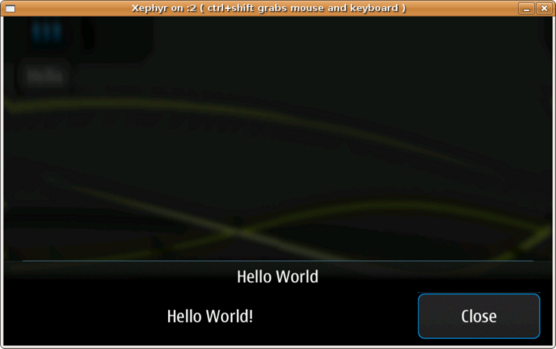
After clicking on the widget button, you should see:
Example - Status menu widgets (Fremantle only)
The code below was based on the C example that can be found on the Maemo 5 Developer Guide [1].
import gtk
import hildondesktop
class ExampleStatusPlugin(hildondesktop.StatusMenuItem):
def __init__(self):
hildondesktop.StatusMenuItem.__init__(self)
icon_theme = gtk.icon_theme_get_default()
pixbuf = icon_theme.load_icon("general_email", 22, gtk.ICON_LOOKUP_NO_SVG)
self.set_status_area_icon(pixbuf)
label = gtk.Label("Example message")
self.add(label)
self.show_all()
hd_plugin_type = ExampleStatusPlugin
Testing the example
First, install the same packages needed for Home widgets, then save the example above as as /usr/lib/hildon-desktop/hello_world_status_menu.py inside your FREMANTLE_X86 target. Next, save the following text as /usr/share/applications/hildon-status-menu/hello_world_status_menu.desktop:
[Desktop Entry] Name=Hello, World! (Python) Comment=Example Status Menu Python plugin Type=python X-Path=hello_world_status_menu.py
Now start the SDK UI, if it is not already started. See the instructions on the Maemo 5 SDK documentation page
The example status menu widget should appear as soon as the .desktop file is saved, as the plugin used in this example is of the permanent category. See the Maemo 5 Developer Guide for more information of status menu widgets categories.
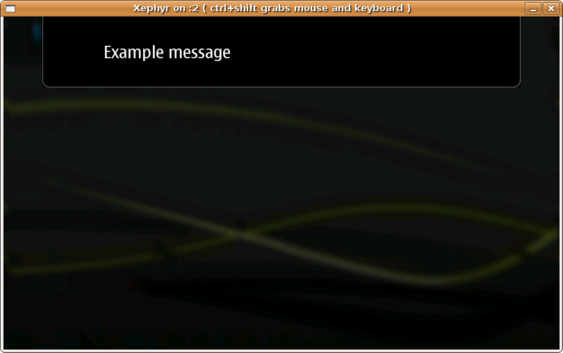
This is a screenshot taken on Xephyr showing how the widget will look like:
When clicked, it will show the specified message, enclosed in a gtk.Label: